[레퍼런스 분석] 수학대왕 결제 퍼널
한 연구에서는 결제 과정을 최적화만으로 전환율이 35% 증가할 수 있다고 해요.
반대로, 로딩 시간이 0.1초만 지연되어도 전환율은 7% 감소한다고 해요.
또한, 웹페이지 로드 시간이 2초 지연되면 이탈률이 103% 증가하고, 로드 시간이 3초 이상 걸릴 경우 방문자의 절반 이상(53%)이 페이지를 떠난다고 해요. 이는 결제 페이지의 속도와 편의성이 사용자 행동에 얼마나 중요한 영향을 미치는지 잘 보여줘요.
(출처 : Market Fit Lab)
모든 서비스에 동일하게 적용이 가능한 진리에 가까운 법칙은 없다고 생각한다. A 서비스에서 전환율을 개선하는 데에 효과가 있었던 방법이 B 서비스에선 효과가 없을 수 있다. 그럼에도 불구하고 다양한 서비스들을 참고하면서 좋은 선례를 남긴 사례들을 바탕으로 우리 서비스에 적합한 방법을 고민해보고 실험해보는 것, 이런 과정들의 반복을 통해 프로덕트가 개선될 수 있다고 믿는다.
지난 번에 이어 오늘도 결제 퍼널에 대해 살펴보고자 한다.
오늘은 직접 서비스를 뜯어보지 않았다. 대신 실제로 결제 퍼널의 전환율을 개선한 사례를 소개하고자 한다.
결제 전환을 올리기 위한 AB테스트 실험기
퍼널 개선을 위한 제품팀의 AB 테스트 실험 이야기
medium.com
0. 대상 서비스

AI 튜터를 활용해 수학 교육 시장을 혁신하고자 하는 서비스 수학대왕을 운영하는 Turing팀에서 결제 전환율을 올리기 위해 진행했던 AB 테스트 사례이다.
결과적으로 40.9%였던 기존의 결제 전환율을 77.1%까지 끌어올렸다고 한다. 30.9%p를 개선한 것인데 기존 전환율인 40.9%도 놀랍지만 저 정도로 개선한 것도 놀라웠다. 어떤 방법을 통해 전환율을 2배 가까이 끌어올릴 수 있었던 것일까.
1. 문제 (1) 결제 퍼널의 높은 이탈률

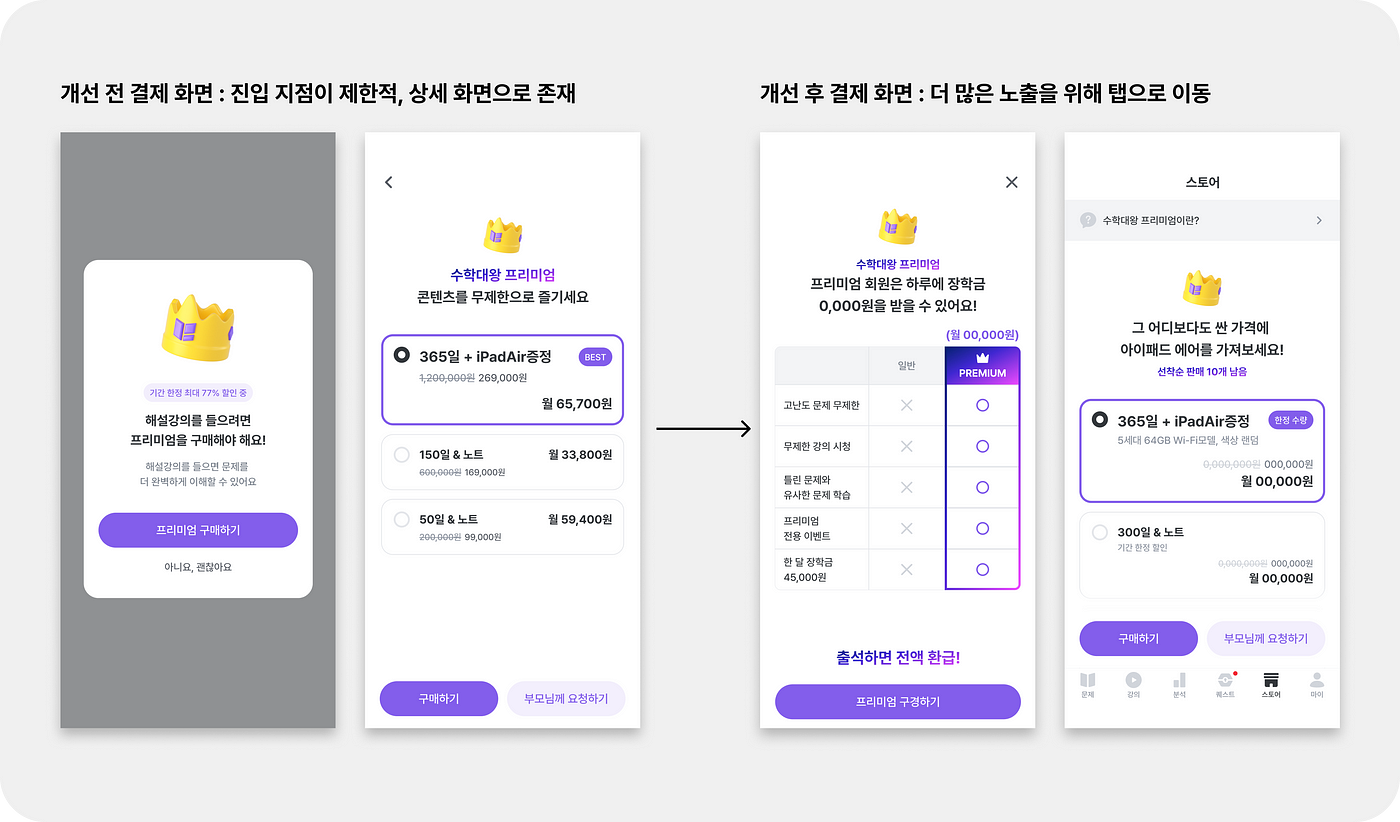
기존의 문제 : 결제를 할 수 있는 결제 페이지가 여러 뎁스를 거쳐야 하는 상황이어서 유저에게 잘 인지되지 않고 있었다. 이로 인해 결제 퍼널의 이탈률이 높았다.
이에 대한 해결책으로 하단 탭에 스토어 메뉴를 추가하고, 해당 탭을 클릭하면 바로 구매 페이지로 이동되게끔 개선하였다.
또한, 구매 직전 단계에 구독권 구매를 유도하는 넛지 스크린(Pay wall)을 추가하였다.
2. 문제 (2) 그럼에도 여전히 높은 이탈률 → 넛지 스크린 개선에 집중
그러나, 기대와 달리 결제 퍼널에서의 이탈은 여전히 발생하고 있었다. 튜링팀은 데이터를 확인한 후, 가장 우선순위 높게 봐야할 단계를 '넛지 스크린'으로 정의하였다.

넛지 스크린을 구매를 할 수 있는 결제 퍼널의 바로 직전 선행 단계이자 다양한 진입점을 가지고 있는 수문장 역할의 페이지였다. 진입점이 많다는 점 그리고 중요한 결제 페이지 바로 앞에 위치했다는 점 때문에 넛지 스크린은 아주 중요한 페이지일 수밖에 없다. 이러한 이유로 결제 퍼널의 여러 단계에서 개선점이 있었다고 할지라도 퍼널에서 가장 많은 유입이 발생하는 넛지 스크린을 개선하는 것이 '임팩트' 측면에서 가장 우선순위가 높을 수밖에 없다.
이러한 이유 때문에 튜링팀 역시 넛지 스크린을 가장 높은 우선순위로 개선해야 할 페이지로 정의했다. 그 다음에 여러 가설들을 아이데이션하였다.
튜링팀이 세운 여러 가설들
(1) 킹패스에 대한 설명을 제대로 해주지 않고 있다.
(2) 기능 제한으로 인한 진입 지점별로 유저가 원하는 게 다를텐데 모든 진입점에서 동일한 메시지로 이야기한다.
(3) 표로 들어간 설명이 와닿지 않는다.
(4) 굳이 넛지 스크린이 필요하지 않을 것이다. 바로 상품을 봤을 때 구매할 것이다.
(5) 왜 갑자기 넛지 스크린이 나오는지 이해할 수 없다.
3. 가설 정의 및 실험
AB 테스트를 위해 다음과 같이 가설을 세우고 그에 대한 솔루션을 정의하였다.

(1)-1. 가설 : 넛지 스크린의 설명들이 와닿지 않는다.
(1)-2. 솔루션 : 진입점에 따라 보이는 내용을 달리 하고 결제 시 어떤 기능들을 사용할 수 있는지 한 눈에 볼 수 있게 한다.

(2)-1. 가설 : 굳이 넛지 스크린이 필요하지 않을 것이다.
(2)-2. 솔루션 : 넛지 스크린을 없애고 바로 상품 화면을 보여준다.

(3)-1. 가설 : 표가 깔끔하지만 눈에 잘 들어오지 않고, 이해되지 않는다.
(3)-2. 솔루션 : 서비스에서 사용되는 아이콘과 함께 설명을 나열해서 보여준다.
실험 결과는 다음과 같았다.
| 실험 | 기존 전환율 대비 증감률(%p) |
| 1. 표로 한 눈에 구매 시 얻을 수 있는 가치를 인지시키고 진입점별로 내용 변경 | +8.3%p |
| 2. 넛지 스크린을 제거하고 바로 상품 화면으로 이동 | -1.6%p |
| 3. 표 대신 리스트로 많은 혜택을 받을 수 있다고 보여주기 + ⍺ | +36.2%p |
4. 개인 의견
원글에서는 마지막 실험 + 추가적인 실험들을 통해 결제 전환율을 77.1%까지 개선했다고 한다. 즉, 위의 3번 실험만으로 36.2%p의 전환율 상승을 일으킨 건 아니지만 어쨌든 해당 실험에서 높은 전환율 개선이 발생했다고 첨언하고 있다.
그 이유가 무엇일지 UX 관점에서 생각해보면 일단 기존의 표 형태를 직관적인 아이콘들과 함께 세로로 긴 리스트 형태로 변경하였는데, 비록 페이지 길이 자체는 길어졌더라도 비교적 연령대가 어린 유저들은 표 형태보단 변경된 안이 더 친숙하게 느꼈을 것 같다. 또한 기존 안에는 CTA의 문구가 '프리미엄 구경하기'였는데 변경 안은 '캠퍼스 구경하기'로 CTA 문구가 변경되었다. 학생들이 많은 유저의 특성상 보다 익숙하고 친숙한 워딩으로 바꾼 것으로 보인다.
UX 관련은 아니지만 2가지 궁금한 점이 있었다.
1. PV 기준의 전환율로 본 것인지

실험 지표를 보니 전환율을 유니크 유저 수가 아닌 페이지 뷰 수로 본 것 같았다.
결제 전환율을 개선하는 실험이었는데 최종 결제는 단순히 페이지 뷰나 여러 번의 클릭으로 측정되는 지표가 아니라, 사용자 단위에서 이뤄지는 최종적인 의사 결정이다. 따라서, 전환율을 유니크 유저 기준으로 계산하는 것이 전체 유저 중 얼마나 많은 사람이 결제까지 도달했는지를 정확히 평가할 수 있는 방법이다.
2. 최종 결제 전환율이 아닌 상품 페이지 전환율인 것인지
위와 이어지는 내용인데 해당 실험들이 결제 전환율이 아니라 '결제 상품 페이지 클릭 전환율'을 핵심 지표로 본 것 같았다. PV_StoreProductList라는 이름에서 추측해볼 수 있는데 결제 전환율이 아닌 결제 상품 페이지 클릭 전환율을 실험 지표로 본 것이라면 유니크 유저가 아닌 PV를 기준으로 전환율을 본 것이 설명이 된다.
개인적으로는 위의 실험들을 통해 실제 최종 결제 전환율에 차이가 있었는지도 궁금하다.